(Phonodig Adobe XD Prototype)
Background
Phonodig is a personal project created using Adobe XD and inspired by my time spent teaching English abroad. Due to the covid-19 pandemic, classes in Hong Kong moved online. I had to adjust to teaching over Zoom and making use of a lot more digital materials than before. Phonics seemed to be the area which students struggled the most with and during this time, I was tasked with the creation of a lot of phonics learning material. This got me to thinking about how children learn about phonics and really piqued my interest in e-learning in general.
Concept
This educational app aims to teach young learners about phonics and blending in a somewhat gamified manner. Players are led by Frederic the Gopher through a series of levels. As players “dig down” they unlock new phonemes (i.e. units of sound).
There are 3 main tiers of difficulty ranging from very basic phonemes such as /a/,/b/, etc. to more complex ones such as /ai/,/igh/, etc..
Players are taught each phoneme in a a guided and linear fashion. First, they are introduced to the phoneme. After this they are presented with a number of sample words containing the phoneme. After this, they are presented with a sample sentence featuring the vocabulary that has been taught. Finally, in order to help solidify their knowledge, players complete a mini-game.
A user flow created using Lucidchart
PROTOTYPing
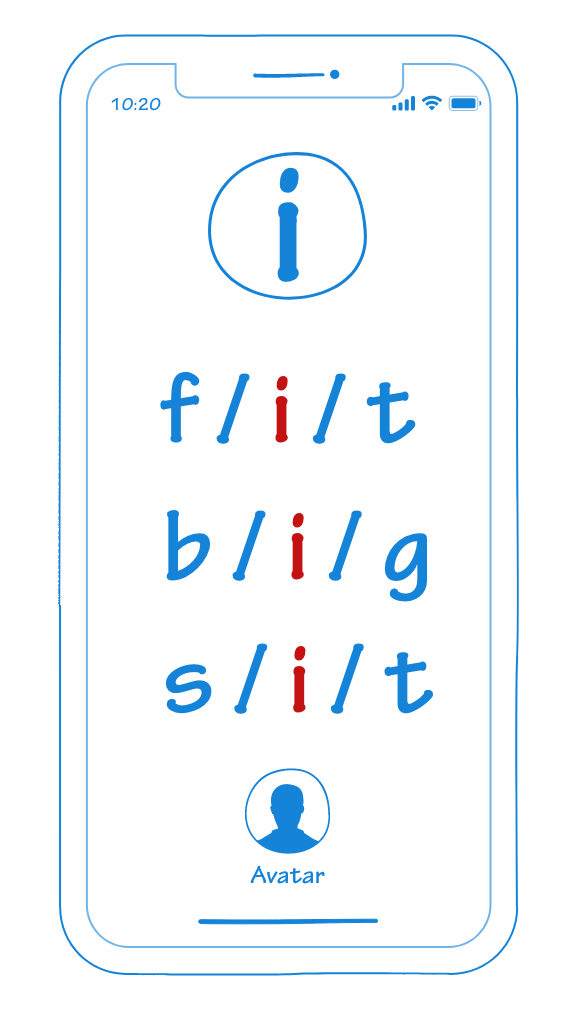
After making some quick sketches, I developed some some rough wireframes. This allowed me to better visualise the overall layout of the application in simple terms.



I then began working on a high fidelity Adobe XD prototype. Visually, I opted for a generally colourful style in order to appeal to the young target audience. The prototype can be found at the following link: Phonodig. Feel free to have a look at the video demo below.
Future Directions
As this was the first full project that I completed using Adobe XD, I learned a lot as I progressed.
I hope to create mini games within the app. I would also like to implement voice input features for users so that they can practice phonics sounds and receive feedback on their progress.
